
Synology NAS-VPN Server架設與設定:
Step1
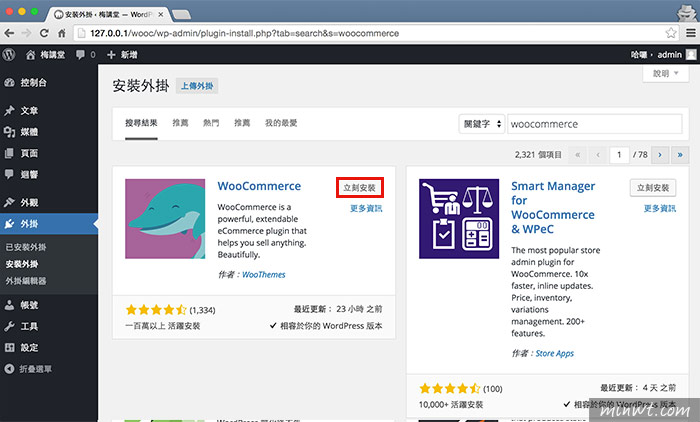
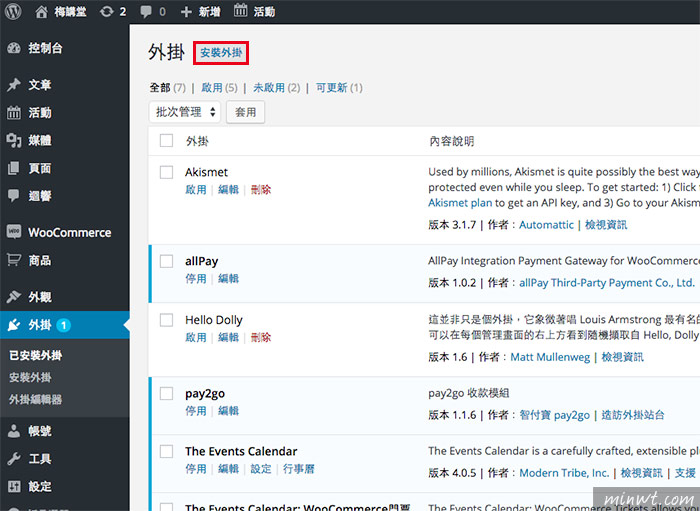
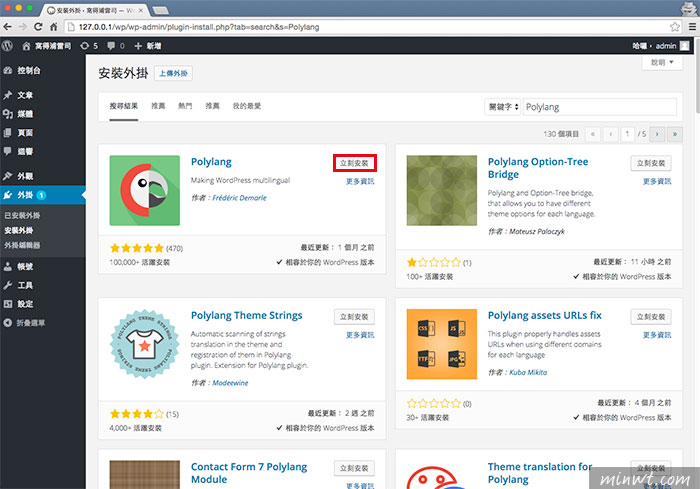
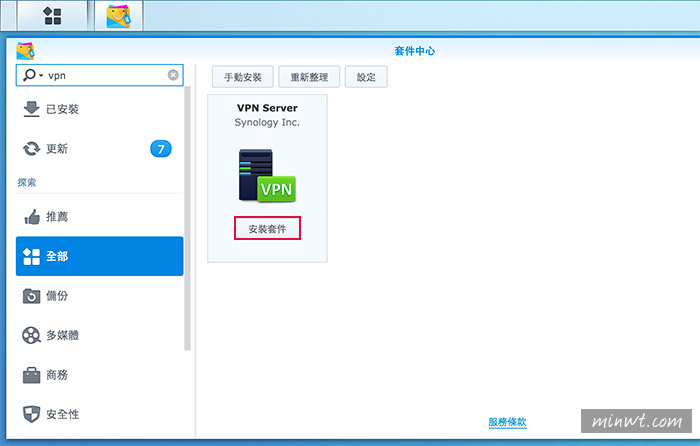
首先,進到Synology DSM後台,進到套件中心,找到「VPN Server」後,點一下「安裝套件」。

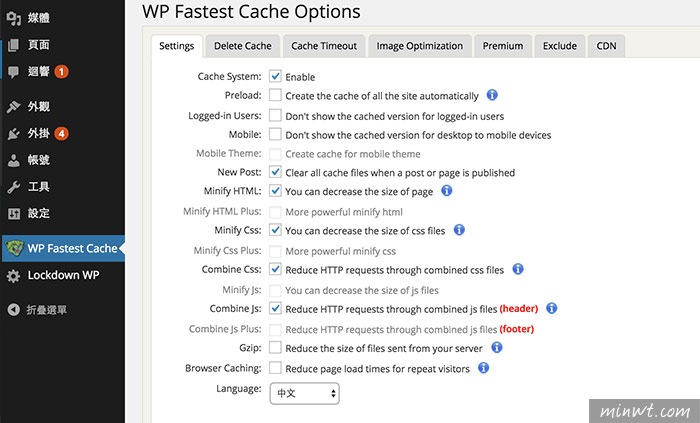
Step2
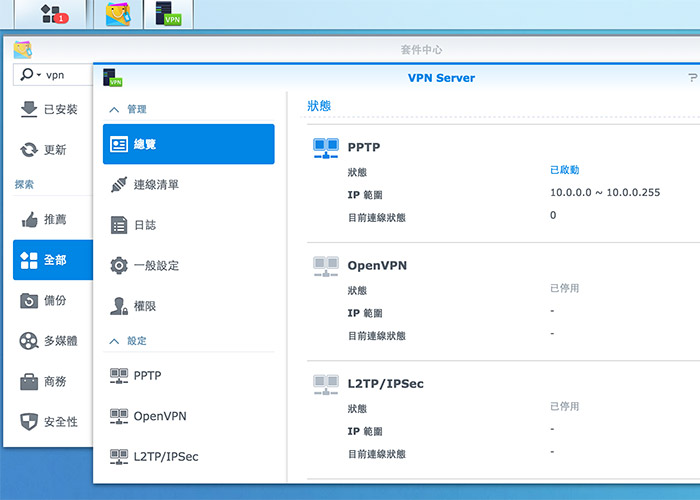
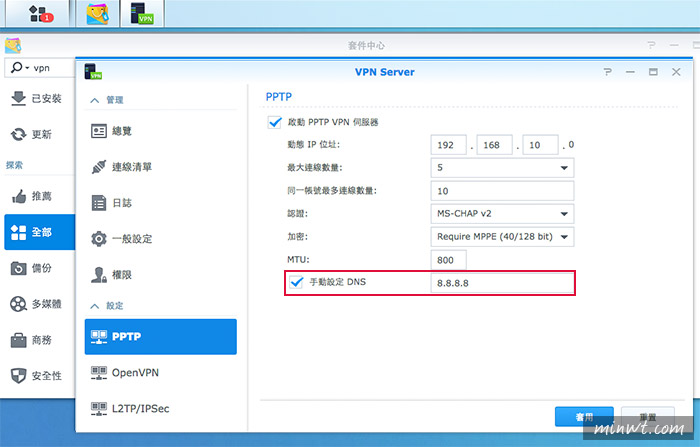
安裝好後,進入VPN Server後,點一下PPTP,並將PPTP VPN....勾選起來,以及下方要將DNS設為8.8.8.8否則,連上後VPN後,會發現所有的網頁都解析不出來。

Step3
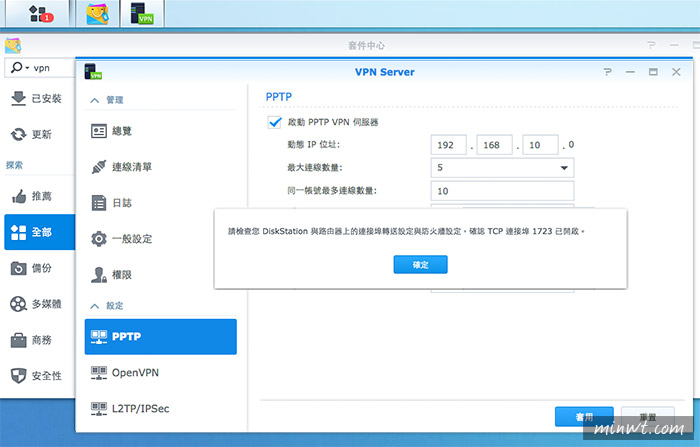
接著記得到無線分享器,將1723的port給開啟。

Step4
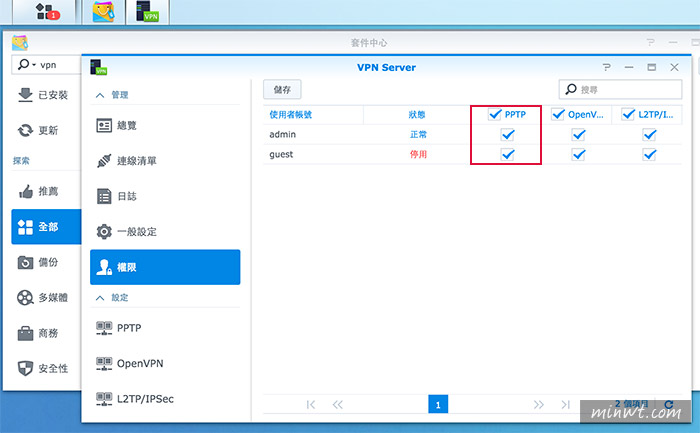
完成後,再到權限的地方,勾選可連入的使用者。

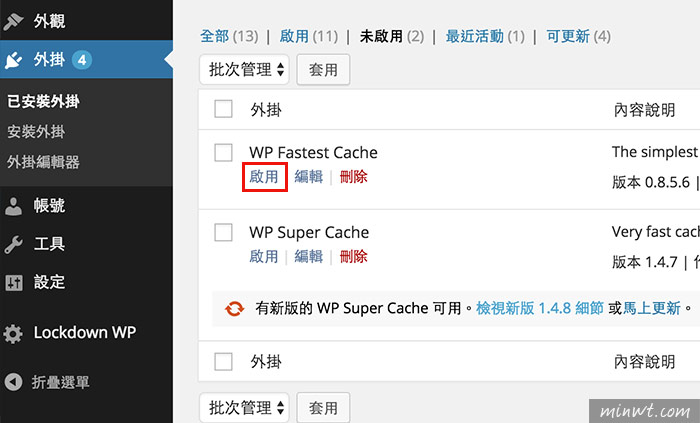
Windows VPN連線設定:
Step5
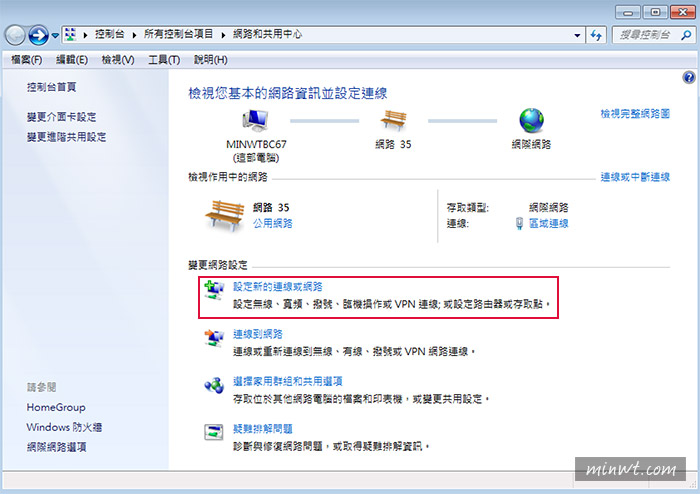
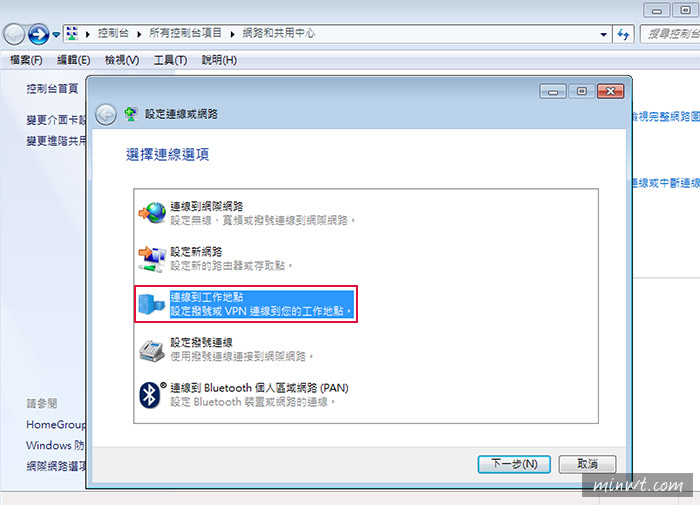
進入網路管理中心,點一下右邊的「設定新的連線或網路」選項。

Step6
選擇「連線到工作地點」。

Step7
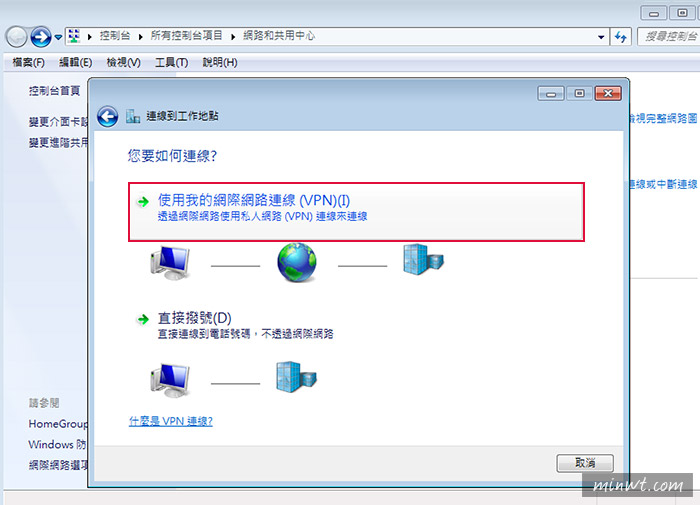
再點上方的選項。

Step8
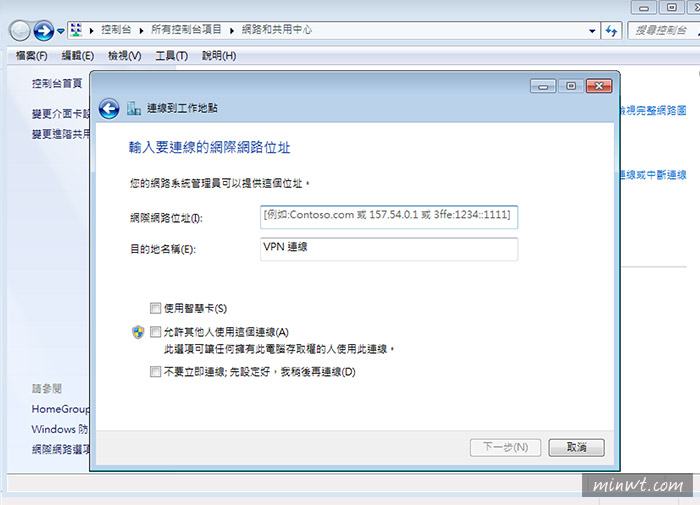
接著輸入VPN的位置與名稱。

Step9
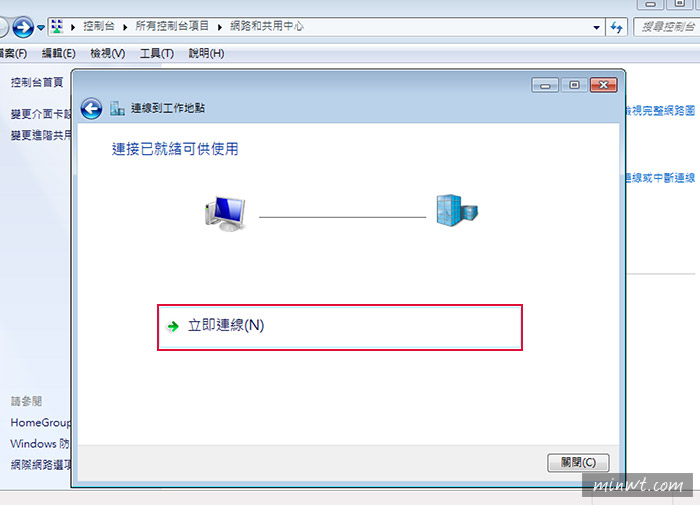
設定好後,再按立即連線。

Step10
正常沒意外的話,就可完成連線。

Step11
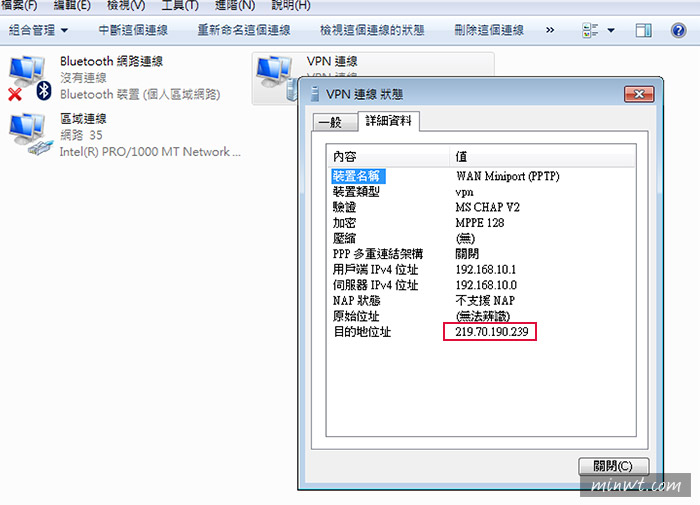
這時候在VPN的狀態中,就可看到目前已連線的狀態,與IP的位置已經切換至家中的IP了。

Step12
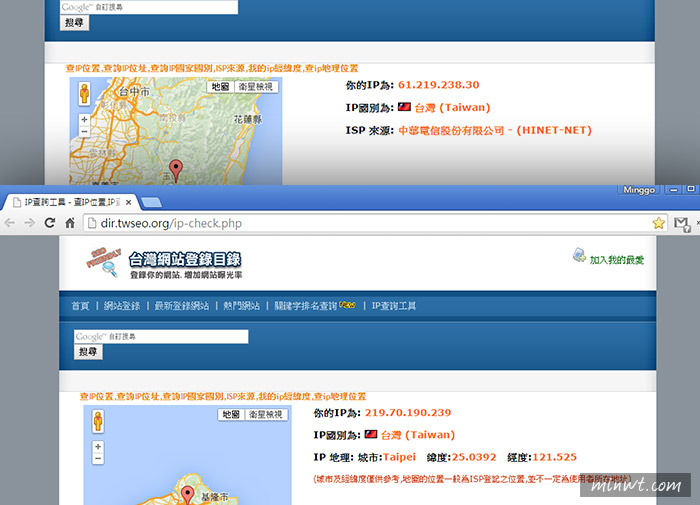
上網查一下,可看到原來是61.xx.xx.xx,現在已變成219.xx.xx.xx。

Step13
這時候開啟網頁,輸入梅問題的後台位置,立即就可顯示啦!

iPhone VPN連線設定:
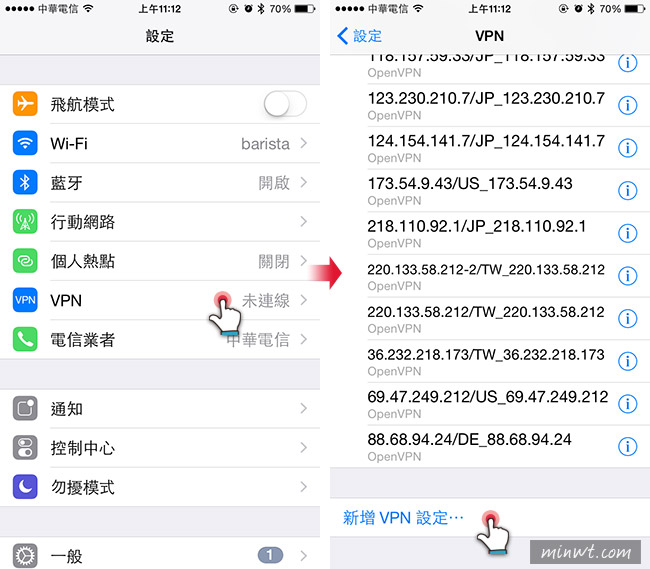
Step14
使用手機一樣也是可以的,進到設定/VPN,並新增一個VPN的設定。

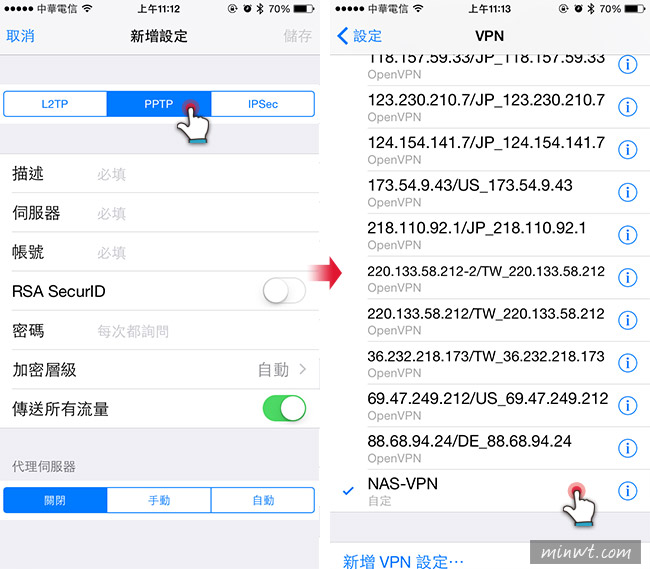
Step15
一樣切到PPTP後,再輸入伺服器位置、帳號、密碼,好了之後點一下它。

Step16
當連線成功後,一樣的也可正常的造訪梅問題的管理後台。