
Google XML Sitemaps
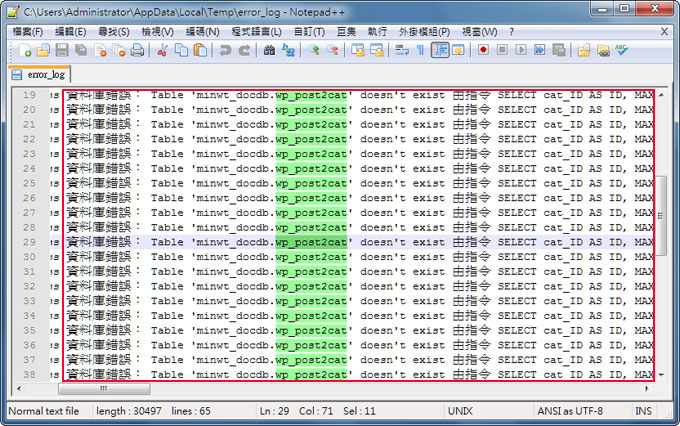
每隔一陣子就會出現這個錯誤。

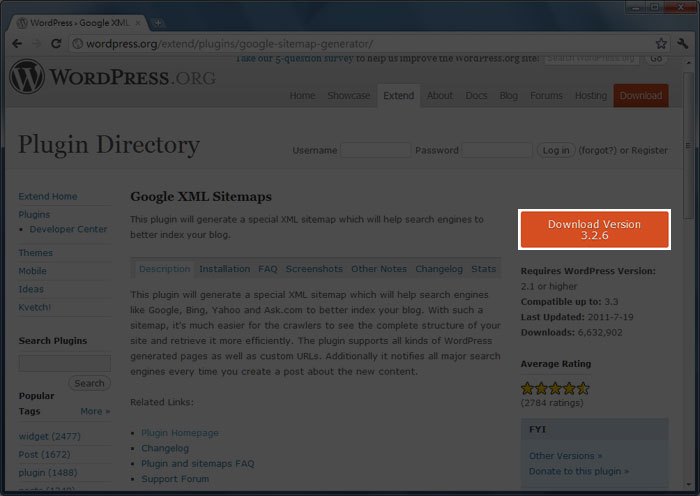
接著進到該元件的外掛後,按右上Download鈕,下載最新的版本。

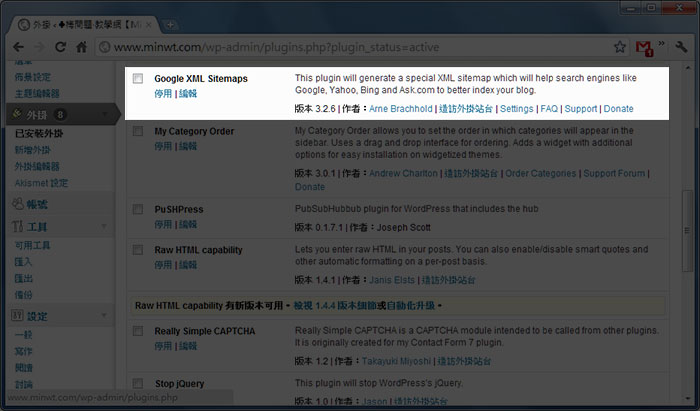
下載完成後,再透過FTP上傳到wp-content\plugins下,並透過Wordpress後台來啟用它,這樣就大功告成囉!

這隻外掛真是怪怪,一般的外掛元件,若有新版都會出現更新的訊息,但它卻完全沒有,只好自已從官網重新下載安裝,就可解決這個錯誤訊息啦!若你也有發生類似的狀況,也趕緊去下載回來更新一下吧!
<?php $content = $post->post_content; preg_match('/< *img[^>]*src *= *["\']?([^"\']*)/i', $content, $imgsrc);//取得圖片路徑 if ($imgsrc[1] == ""){ //當沒有圖片時,預設圖片的路徑位置 $imgsrc[1] = "http://minwt.com/noimg.jpg"; } ?> <!-- 將取出首張圖片路徑放到img標籤中 --> <img src="<?php echo $imgsrc[1]; ?>" width="100" border="0" /> |
<?php /** * $days 操作天数. 若為 30 時, 對最近 30 天数據進行操作; 若為 0, 則對 所有文章操作. * $limit 顯示文章数量. * $showViews 是否在文章链接後面顯示 (xxx views) 字樣. true/false * $excludeUrls 排除的链接. 比如: 你希望某文章不顯示, 其链接是 http://www.abc.com/hello-world.html, 那麼添加 /hello-world.html 以排 除该文章. * $cacheHours 缓存的時間. */ function google_analytics_popular_posts( $days, $limit, $showViews, $excludeUrls, $cacheHours ) { $cache_key = 'ga_posts_' . $days . $limit; $output = get_transient( $cache_key ); if ( !$output ) { $output = ''; if ( $days == 0 ) { $start = '2003-09-01'; } else { $start = date( 'Y-m-d', ( time() - ( 60 * 60 * 24 * $days ) ) ); } $end = date( 'Y-m-d' ); $login = new GADWidgetData( get_option( 'gad_auth_token' ), get_option( 'gad_account_id' ) ); $ga = new GALib( 'oauth', NULL, $login -> oauth_token, $login -> oauth_secret, $login -> account_id ); $pages = $ga -> pages_for_date_period( $start, $end ); $index = 1; foreach( $pages as $page ) { $url = $page[ 'value' ]; if(in_array($url, $excludeUrls)) { continue; } $title = $page[ 'children' ][ 'value' ]; $output .= '<li><a href="' . get_bloginfo ('url') . $url . '" rel="nofollow">' . $title . '</a>'; if ( $showViews ) { $output .= ' <small>(' . $page[ 'children' ][ 'children' ][ 'ga:pageviews' ] . ' views)</small>'; } $output .= '</li>'; $index++; if ( $index > $limit ) { break; } } set_transient( $cache_key, $output, 3600 * $cacheHours ); } echo $output; } ?> |
<h3>熱門文章</h3> <ul> <?php google_analytics_popular_posts(30, 5, true, array( '/', // 排除首頁等不希望出现在列表中 的頁面 '/archives/', '/contact/', '/rpc_relay.html' ), 24); // 每日更新一次 ?> </ul> |
<?php
//預設基本介紹
$df_description = "基本網站介紹文字,以120~150字為限";
//單頁面時,抓取文章摘要作為介紹
$c_description = get_the_excerpt();
apply_filters('the_excerpt_rss', $c_description);
if(is_home()) {
$description = &$df_description;
}else if (is_single()){
if ($post->post_excerpt)
{
if($c_description != "")
{
$description = $c_description;
}else{
$description = $post->post_excerpt;
}
} else {
$description = strip_tags(substr_utf8($post->post_content,0,240));
$description = preg_replace("/\n/","",str_replace(" ","",$description));
}
}else if(is_category()){
$description = strip_tags(category_description());
$description = preg_replace("/\n/","",$description);
}
?>
<meta name="description" content="<?php echo $description; ?>" />
<?php //自定作者資訊欄位 function my_new_contactmethods( $contactmethods ) { $contactmethods['twitter'] = 'Twitter'; $contactmethods['facebook'] = 'Facebook'; return $contactmethods; } add_filter('user_contactmethods','my_new_contactmethods',10,1); ?> |
<!-- 作者頭像 --> <?php echo get_avatar(get_the_author_meta('ID'), 100);?> <!-- 作者網站 --> <?php if ( get_the_author_meta( 'user_url' ) ): ?> <a href="<?php the_author_meta('user_url');?>" title="我的網站" target="_blank"><?php the_author_meta('display_name');?>:</a> <? endif;?> <!-- 作者簡介 --> <?php the_author_meta('description');?> <!-- G+ --> <?php if ( get_the_author_meta( 'google' ) ): ?> <a href="<?php the_author_meta('google');?>?rel=author" title="我的G+">G+</a> <? endif;?> <!-- FB --> <?php if ( get_the_author_meta( 'facebook' ) ): ?> <a href="<?php the_author_meta('facebook');?>" title="我的臉書">Facebook</a> <? endif;?> <!-- Twitter --> <?php if ( get_the_author_meta( 'twitter' ) ): ?> <a href="<?php the_author_meta('twitter');?>" title="我的推特">Twitter</a> <? endif;?> <!-- 作者更多文章 --> <a href="<?php echo get_author_posts_url(get_the_author_meta('ID'));?>" title="更多<?php the_author_meta('display_name');?>的文章">更多文章»</a> |
<?php add_filter( 'widget_title', 'wpjam_html_widget_title' ); function wpjam_html_widget_title( $title ) { $title = str_replace( '[', '<', $title ); $title = str_replace( ']', '>', $title ); $title = str_replace( '[/', '</', $title ); return $title; } ?> |