當網頁製作好後,有不少朋友,會利用Google所提供的檢測平台,來檢查網站的評分,同時Google也會貼心的提示,那邊需修正以及要如何來修正,雖然上面寫得都是中文,但總是讓人有看沒有懂,而梅干也不是分數控,當檢測出來後,有遇到問題是比較嚴重的,梅干就會開著手進行優化,而先前梅干也分享了,圖片優化的技巧,讓網頁的中的圖片能符合它的規範。
而今天要來分享的是「清除前幾行內容中的禁止轉譯 JavaScript 和 CSS」的問題,相信這個應該是大家常出現的問題,同時梅干也經常的被詢問到,所以梅干也花了點時間,與朋友討論與實測後,終於明白要如何來修正這個問題,其實這個問題並不難解,而是需要改變一下網頁的寫作方法,至於要怎來作修正,現在就一塊來看看吧!
Step1
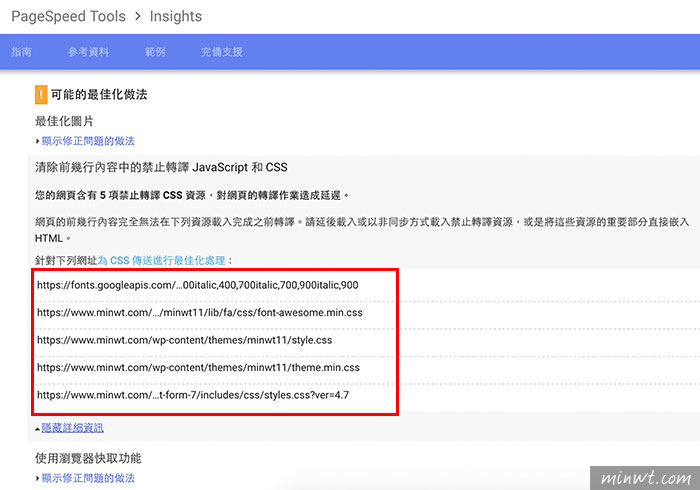
當檢測完畢後,在可能的最佳化做法中,就會看到「清除前幾行內容中的禁止轉譯 JavaScript 和 CSS」的項目,接著再點下方的顯示修正問題的做法。
![梅問題-如何解決「清除前幾行內容中的禁止轉譯 JavaScript 和 CSS」]()
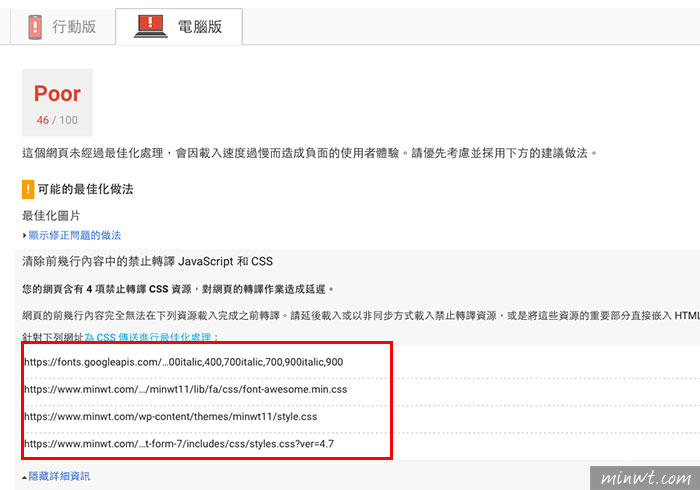
Step2
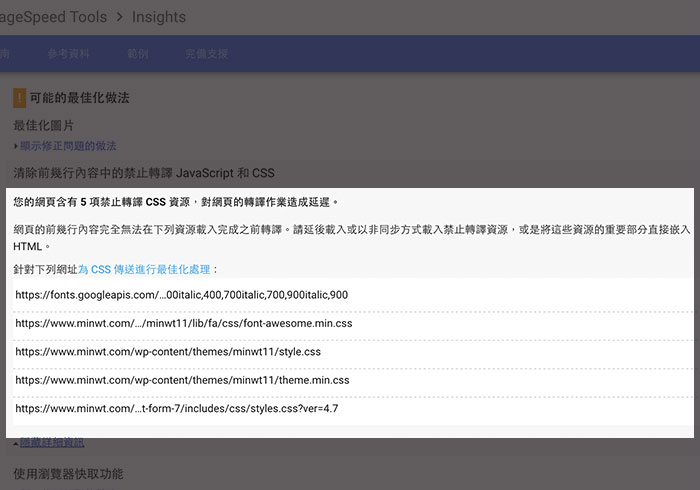
這時就會顯示相關需優化的檔案,而這個問題,可能與平常大家寫作的認知有所不同,以往大家會習慣把CSS變成一隻獨立檔,然後再用連結的方式,而當採外連時,則會造成網頁在讀取中產生延遲,所以比較好的作法是,將主要的CSS直接寫在頁面中,而頁面的則是採用javascript非同步的方式載入,所以先從外連的主檔試試看。
![梅問題-如何解決「清除前幾行內容中的禁止轉譯 JavaScript 和 CSS」]()
Step3
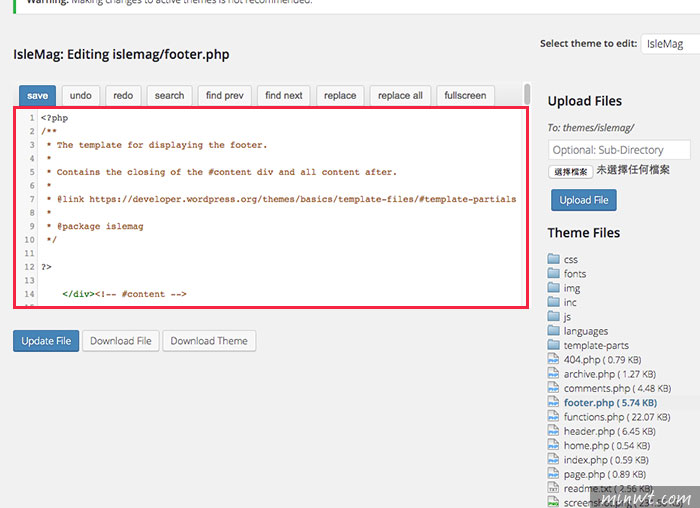
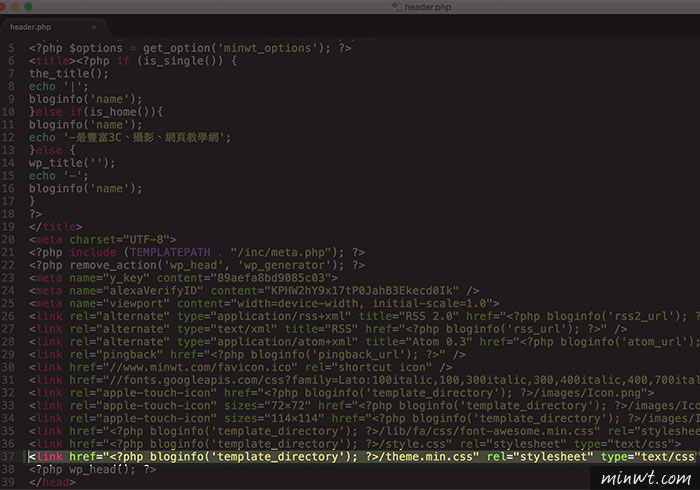
在梅干的網頁中,theme.min.css為主要的CSS樣式檔,因此先把原來的外連刪掉。
![梅問題-如何解決「清除前幾行內容中的禁止轉譯 JavaScript 和 CSS」]()
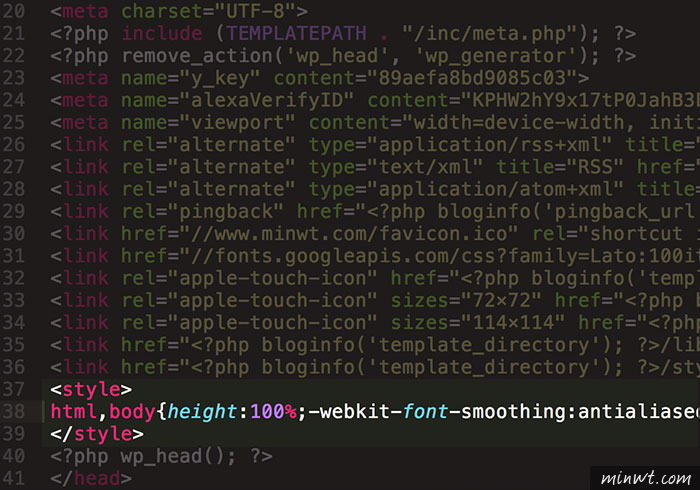
Step4
接著再把theme.min.css中的樣式,直接貼到網頁中,並儲存起來,再把原來的檔案覆蓋過去。
![梅問題-如何解決「清除前幾行內容中的禁止轉譯 JavaScript 和 CSS」]()
Step5
這時再重新檢測,就會發現剛的theme.min.css不見了,而剩下的檔案,可採用javascript的方式載入,或是將css的碼都嵌入網頁中,就可解決此問題啦!因此想要修正讓網頁讀取更順暢的朋友,不妨可調整看看囉!
![梅問題-如何解決「清除前幾行內容中的禁止轉譯 JavaScript 和 CSS」]()