
WP Editor:
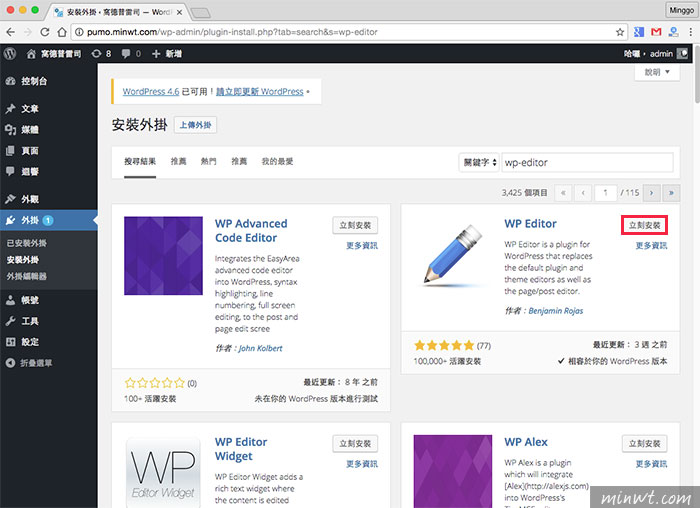
Step1
首先,進到WordPress,切到外掛面板,並搜尋WP Editor,就可載到此外掛。

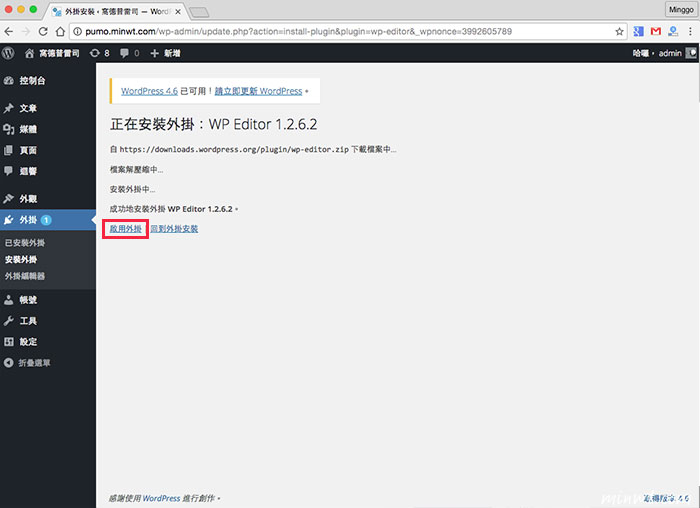
Step2
下載完畢後,再按啟用。

Step3
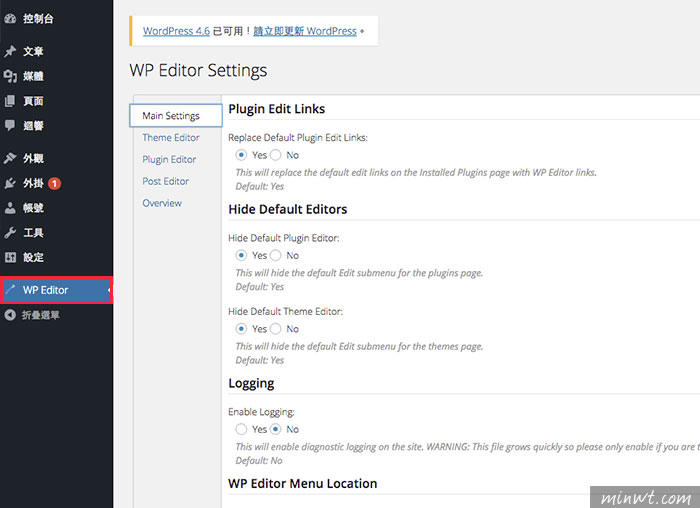
當啟用後,其實也不太需作什麼設定,從它的控制面板中,可設定原始碼的字級,與那些區塊要顯示高光效果。

Step4
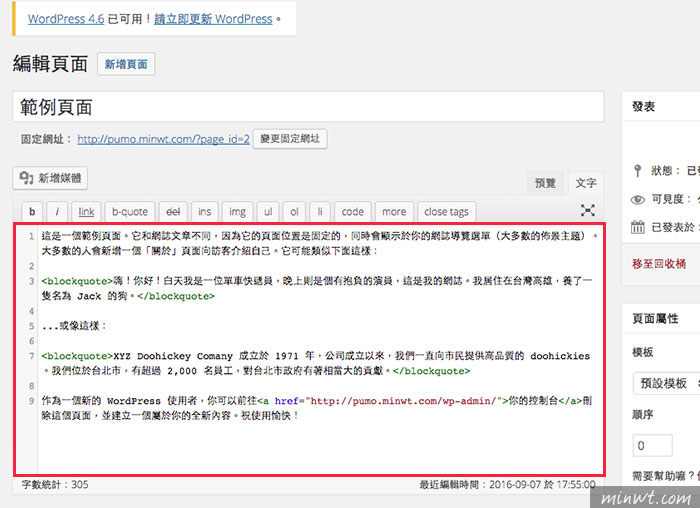
一旦啟用後,在文章編輯器中,就會顯示行數。

Step5
當有使用到html碼時,就會自動變色。

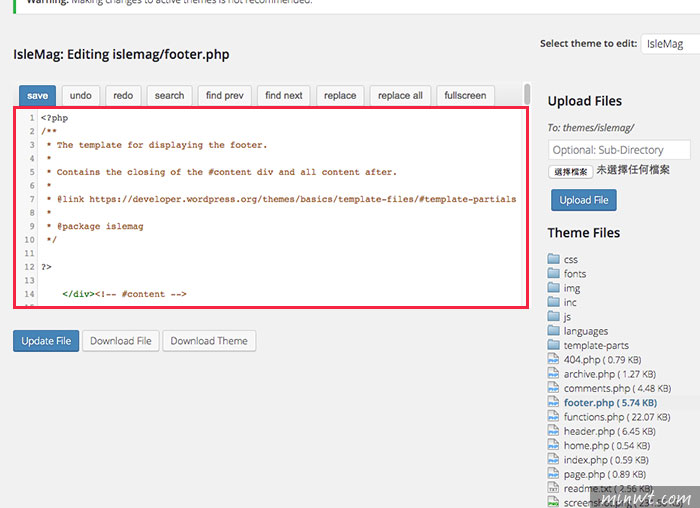
Step6
最讓梅干感到方便的地方就是在佈景的編輯器,不但將佈景結構整理好外,在編輯框中,原始碼也支援高光,當在編輯與修改佈景就更加的方便啦!