
WooCommerce Template Hints:
外掛名稱:WooCommerce Template Hints
外掛下載:tw.wordpress.org
外掛下載:tw.wordpress.org
Step1
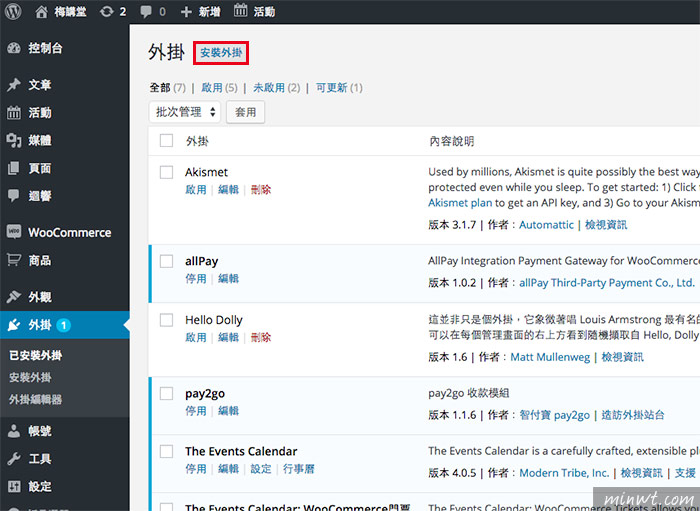
首先,進到WordPress後台,切到外掛再點上方的安裝外掛。

Step2
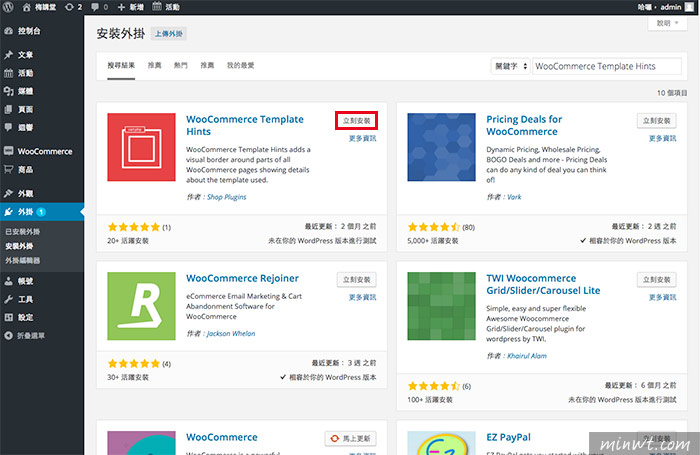
接著輸入WooCommerce Template Hints關鍵字,再對著第一個外掛按立刻安裝。

Step3
當下載完畢後,再按啟用外掛。

Step4
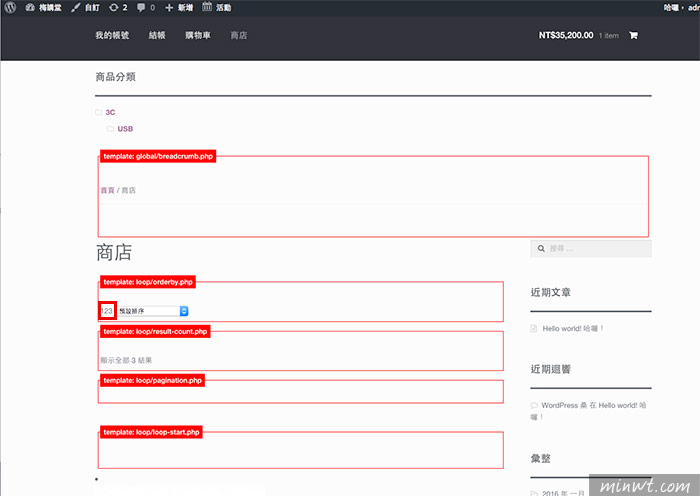
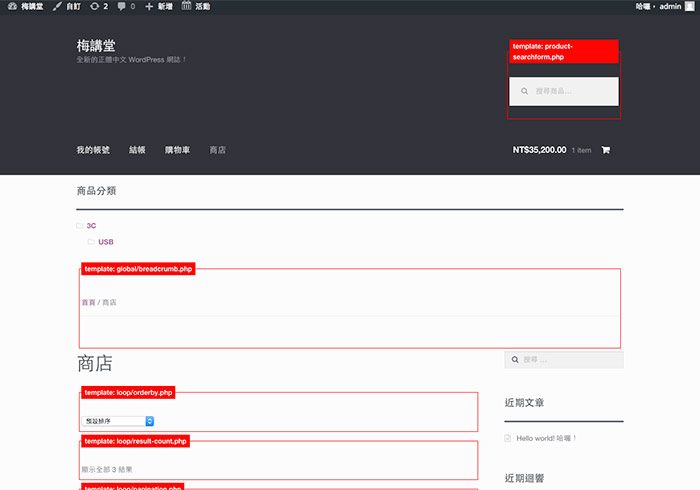
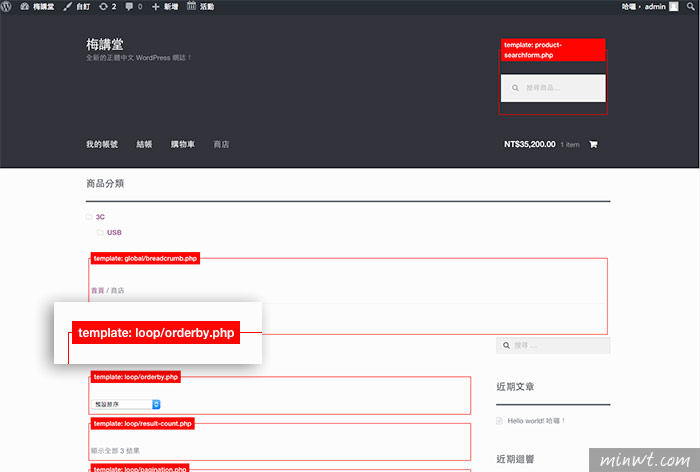
啟用完畢後,再回到WordPress前台,並進入購物車,這時就會看到,頁面會出現一塊一塊的紅色框,且在紅色線框左上方,也會顯示該php的檔名與路徑。

Step5
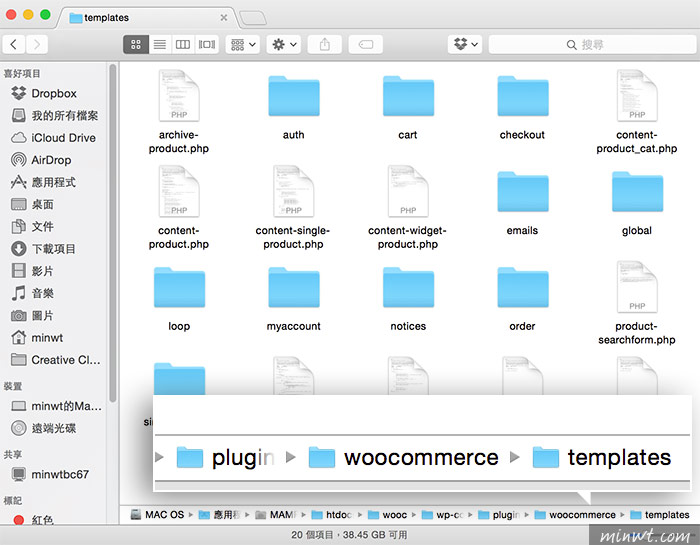
而WooCommerce佈景主題的路徑在,wp-content/plugin/woocommerce/templates。

Step6
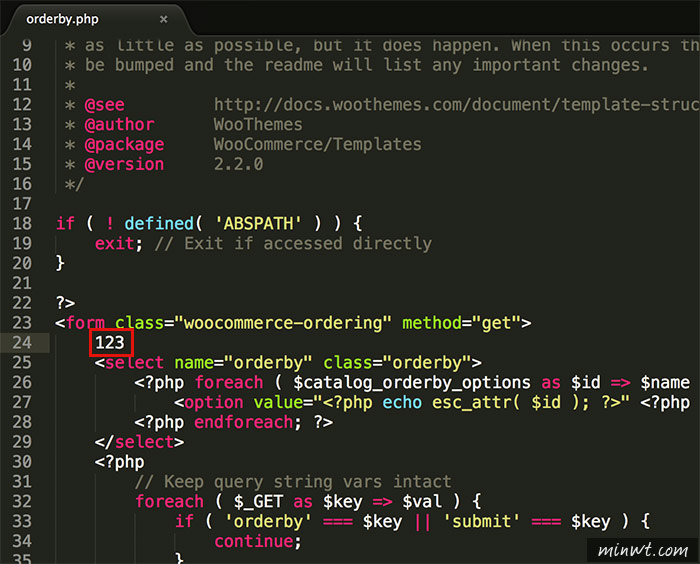
當要修改佈景檔案時,可用網頁編輯器,就可進行修改,這時先簡單打個123。

Step7
再回到前台時,就會看到剛所加入的123文字,有了這隻外掛後,就可更輕易的修改WooCommerce的佈景啦!