
Step1
在佈景主題中的functions.php中加入以下的語法。
functions.php
<?php function load_custom_wp_admin_script() { wp_register_script( 'custom_wp_admin_script', get_template_directory_uri() . '/admin-script.js'); wp_enqueue_script( 'custom_wp_admin_script' ); } add_action( 'admin_enqueue_scripts', 'load_custom_wp_admin_script' ); ?> |
Step2
在佈景中,新增admin-script.js檔案,並在admin-script.js加入下方的語法。
admin-script.js
$(function(){ $('h3:contains(選單結構)').append(' <a href="#" id="on">開啟</a> | <a href="#" id="off">隱藏</a>'); $('h3 a').click(function(){ $this = $(this); var active = $this.html(); if(active == "開啟"){ $('.menu-item-depth-1').show(); $('.menu-item-depth-2').show(); }else{ $('.menu-item-depth-1').hide(); $('.menu-item-depth-2').hide(); } return false; }); $('.menu-item-depth-0').click(function() { var $this = $(this); $this.toggleClass('hide-child'); $this.nextUntil('.menu-item-depth-0')[$this.hasClass('hide-child')?'hide':'show'](); }); }) |
Step3
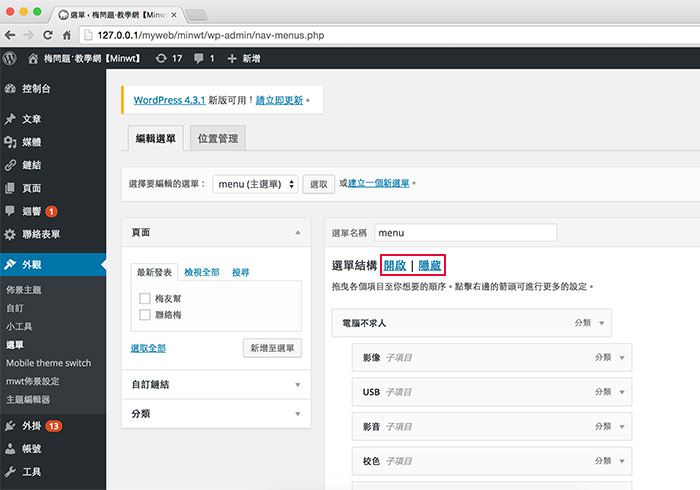
都完成後,再到WordPress後台的選單下,在選單結構後方,分別就會看到開啟跟隱藏,當點一下隱藏後,選單中的子選單就會全部隱藏起來,這樣就方便拖拉改變選單排序啦!

Step4
除了點上方的開啟外,也可點每個選單大項的區塊,可單獨開啟該選單的子選項。

Step5
若要改變選項的內容,也可點選項右上的三角符號,就可開啟選項進行修改啦!有這樣的收合是不是方便許多啦!由於這個擴充是加在自己的佈景中,因此完全不用擔心WordPress更新時而無法使用。
